
Default HubSpot Blog


Frankenstein would be proud: AI Face Morphing in action!
Why not use some really serious, cool, advanced AI technologies to make something very fun and silly? Well, that is exactly what we aim to do on our so-called Brainjar days. During a Brainjar day, everyone on the team receives the opportunity to experiment with something of their choice. So, I thought: what if I could use AI image generation to merge two faces?

5 reasons why I think we should all use Notion at work (and at home)!

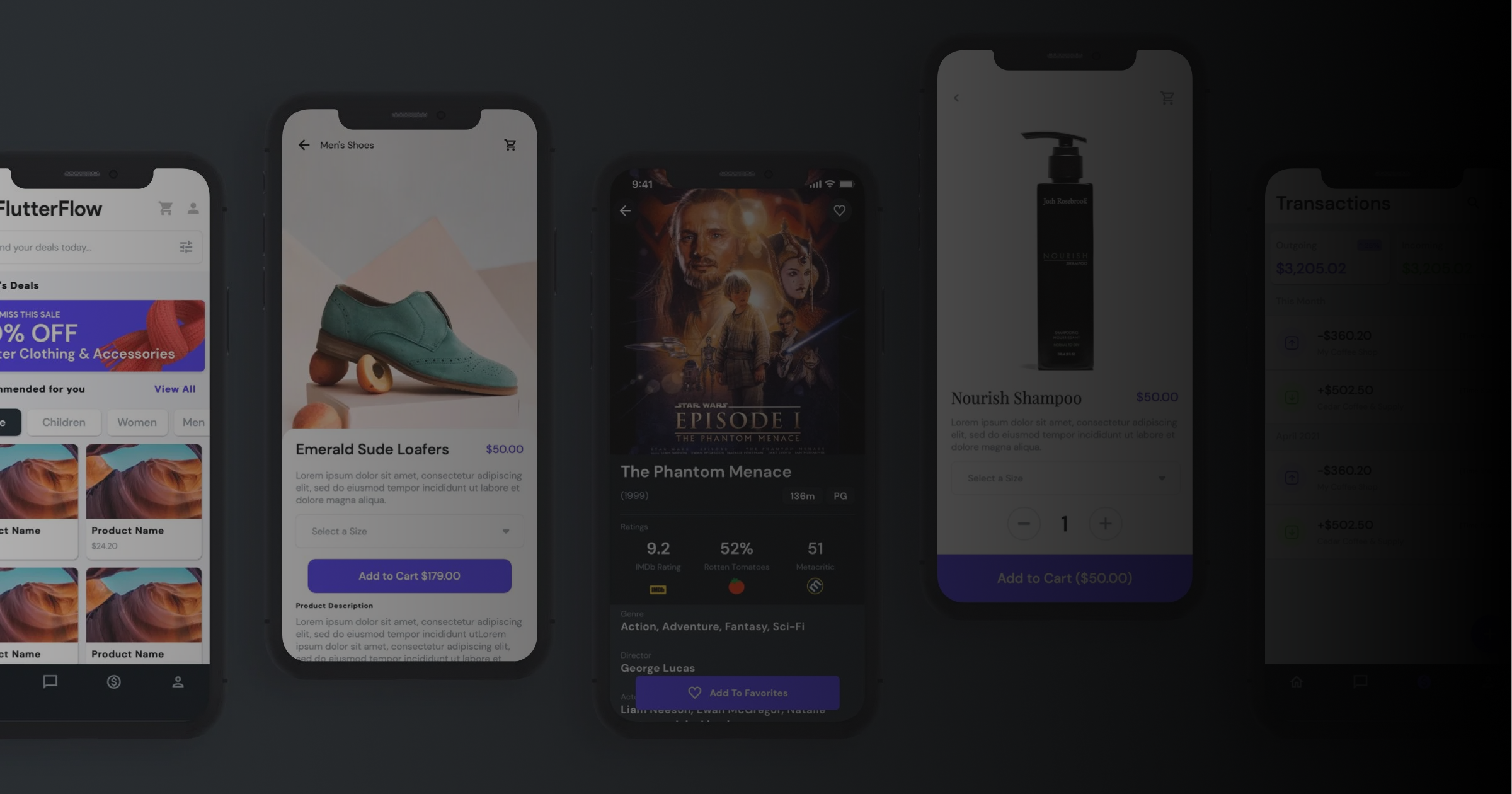
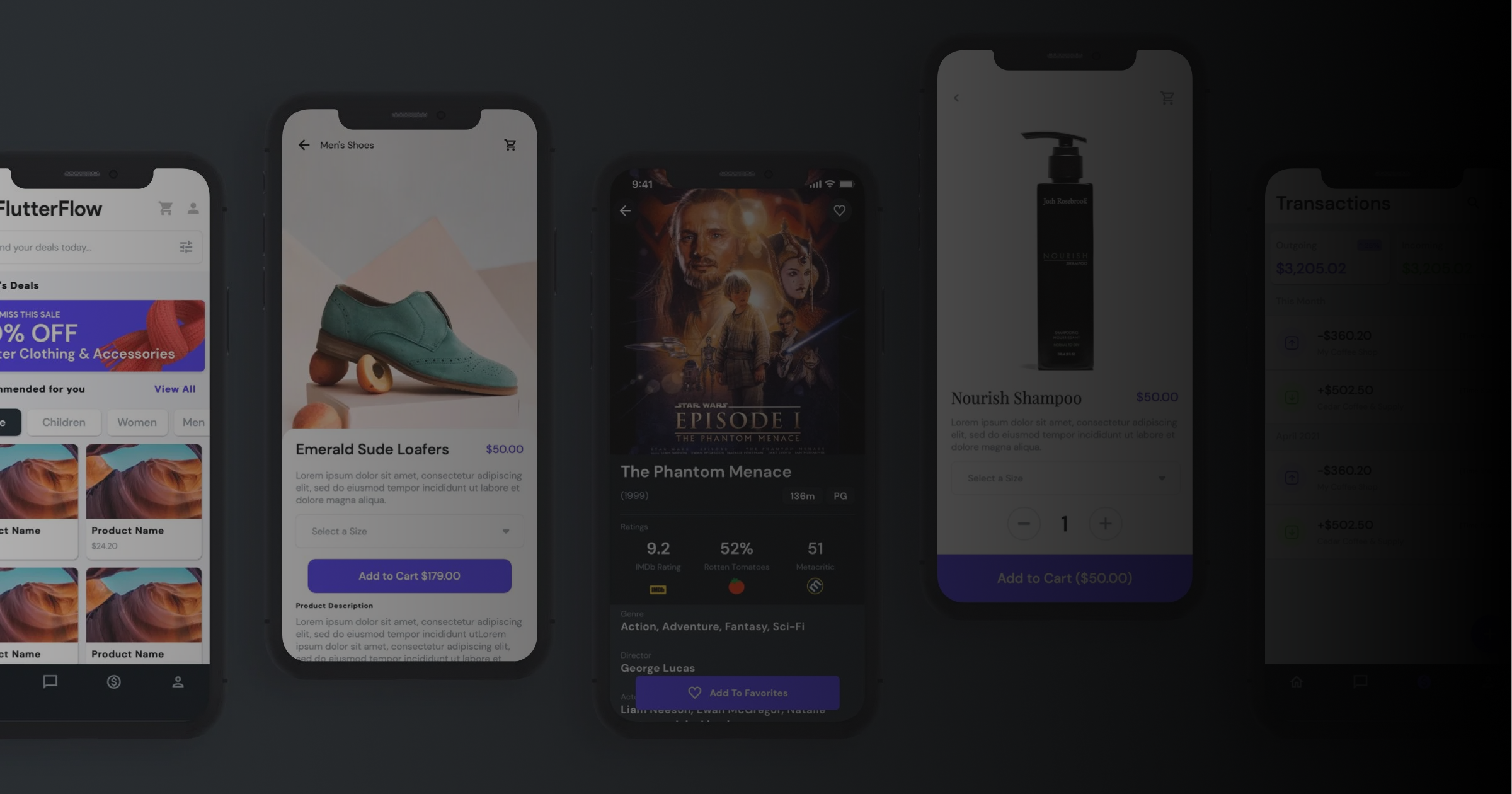
Figma: Building a complex component with nested instances and consistent content
Last year, Figma announced a new feature called nested instances, and it was a real game changer! Instead of making variants of one component's different possibilities, you can create properties and nest components with just a few clicks without issue.

A React Hook to prevent flickering spinners

Storybook: my first impressions
My first introduction to the Storybook library was during a project in which we built a progressive web application. We developed this application with a team of two front-end engineers, two back-end engineers, and 2 UI/UX engineers. With this wonderful team, we considered making a Component library to speed up the development of components we use on most of our pages and projects. So we gave Storybook a shot!

Eye tracking using webcam images in Tensorflow

How to cheat on your internship with mouth animation

“Enhance!” - My internship at Brainjar on image enhancing
